WebPerformer


Webアプリケーション自動生成ツール『WebPerformer』サニーソフトは、キヤノンITソリューションズ株式会社のWebPerformer認定SIパートナーです
🔳概要
クラウドで開発。クラウドで稼働。
Webシステム開発とリリースサイクルの高速化を実現する「クラウドプラットフォーム」WebPerformerは、ローコードでWebアプリケーションを自動生成するマルチブラウザ対応の超高速開発/ローコード開発プラットフォームです。直感的な開発、素早いリリース、自動生成による品質の均一化などにより開発期間が短縮でき、業務のエキスパートであるユーザ部門とシステム開発のエキスパートであるIT部門が参画する「共創型開発」を実現し、ビジネス環境の変化にも柔軟に対応したシステム構築が可能となります。
WebPerformerとは

WebPerformer開発方法
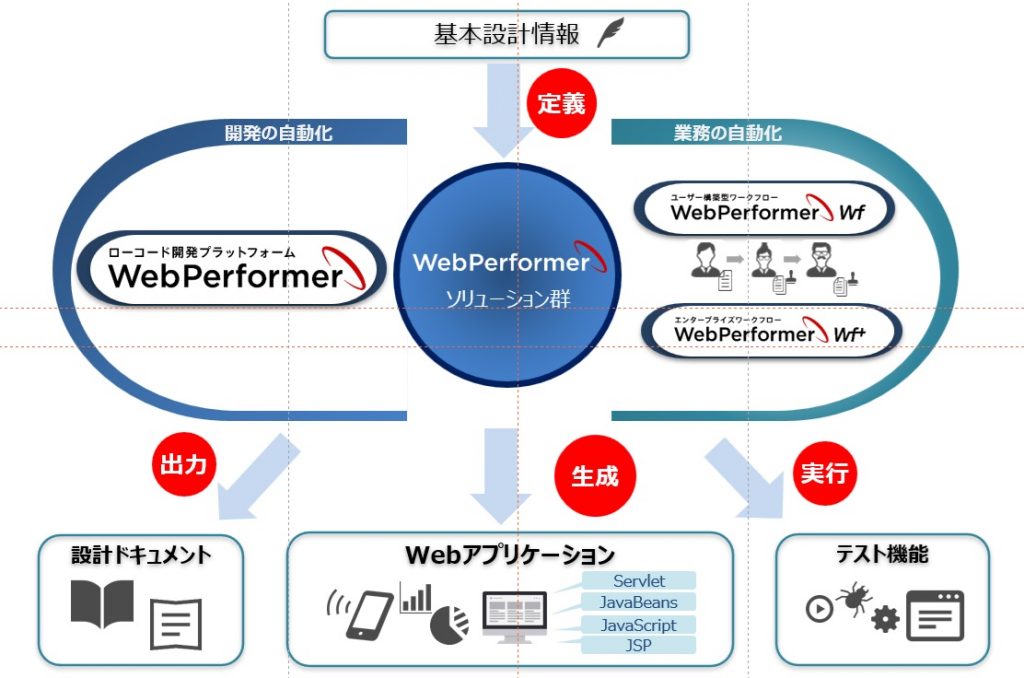
🔳定義
基本設計情報を定義することで、Webアプリケーションを自動生成
●必要な定義情報三つ
1.スキーマ情報
・データベースのテーブル情報やテーブル操作を定義します。
WebPerformerの世界では「データモデル(DM)」と呼んでいます。
2.画面情報
IOとUI、二種類の機能がございます。
いずれも作成するアプリケーションの画面や画面遷移情報などを定義します。
※画面情報の定義はIOかUI、どちらか一方を選んでご利用いただく形になります。
【入出力(IO)】
→データベース中心設計です。日本文化に適した細やかな画面操作を実装できます。
ただし、PC向け、モバイル向けそれぞれで定義が必要となります。
【ユーザインターフェース(UI)】
→データベースに依存しない、ユーザインターフェース中心の画面開発が可能です。
一つの定義だけで、タブレット・PC・モバイルといったマルチデバイスに対応できます。
3.業務ロジック
・DM(データモデル)で定義したテーブル操作などをどのような順序で実行するか定義します。
「ビジネスプロセス(BP)」と呼んでいます。
これらをノンプログラミングで定義しましたら、WebPerformerのツール上のボタンを押すだけで、アプリケーションを自動生成できます。
(IOエディタを用いた場合はIOアプリを、UIエディタを用いた場合はUIアプリあるいはAppプレビューを生成可能です)
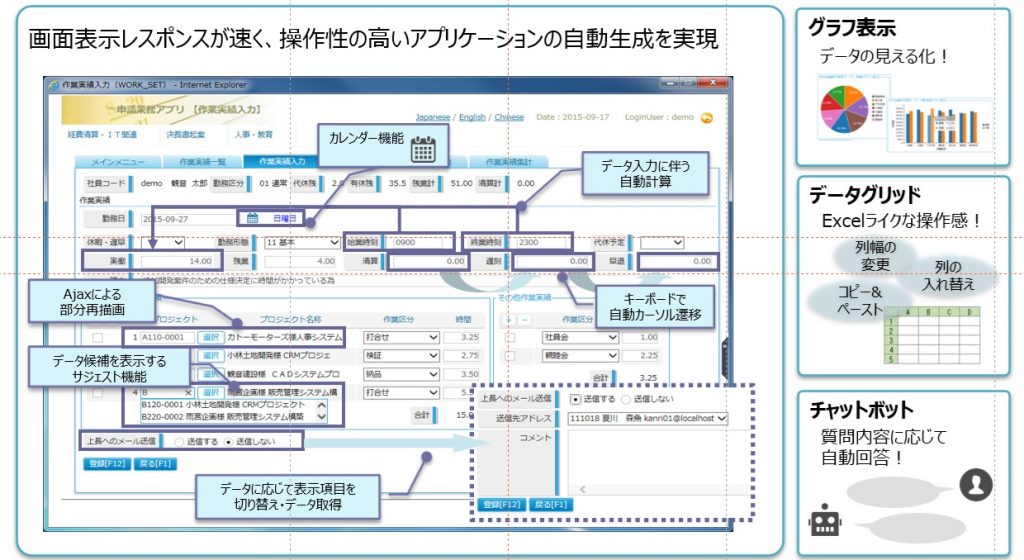
🔳操作性の良いWeb画面を自動生成

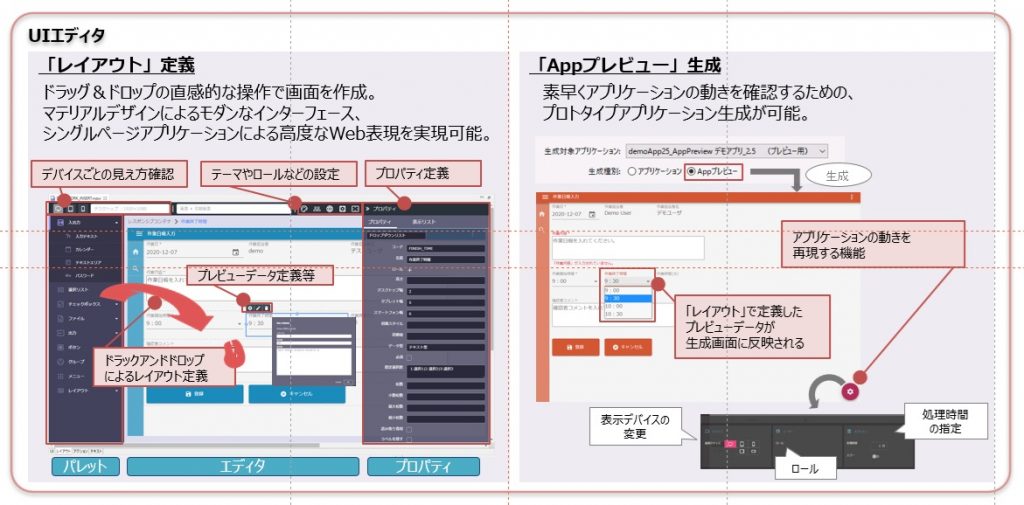
🔳UIエディタ

UIエディタを用いると、業務部門と開発部門による共創開発ができるというのが一つの特長です。共創開発の流れとしてまず、業務部門担当者がUIデザイン開発を行い、Appプレビューを生成します。左下にあるのがUIエディタの「レイアウト」機能です。これを用いてUIデザインを行います。
①UIエディタ 「レイアウト」定義
IOによる画面定義作成と同様、マウスのドラッグ&ドロップによる直感的な操作で画面情報を定義できます。
この定義を基に生成されるアプリケーションには、
Google社提唱のマテリアルデザイン が取り入れられておりますので、モダンなインターフェースを実現できます。
— レイアウト の各特長を説明 —
・ドラッグ&ドロップによるレイアウト定義
・デバイスごとの見え方確認
・テーマやロールなどの設定
・プロパティ定義
・プレビューデータ定義
②UIエディタ 「Appプレビュー」生成
定義が終わりましたら、Single Page Application(*)を生成します。
(*) …単一のページでコンテンツ切り替えを行う様な、高度なWeb表現を持つアプリケーション。
UIで生成できるアプリケーションには2タイプの種別(本番用・プロトタイプ用)がございまして、「Appプレビュー」を選択してアプリケーション生成を行うと、素早くアプリケーションの動きを確認するための、プロトタイプアプリケーションが生成できます。
UIエディタの「レイアウト」上で定義したプレビューデータが反映された状態でアプリケーションを参照可能です。
— Appプレビュー の各特長を説明 —
・UIエディタの「レイアウト」で定義したプレビューデータが画面に反映される
・アプリケーションの動きを再現する機能
・表示デバイスの変更
→PCやスマホ、縦向きや横向きなどを指定できる
・ロール
→ロールの切り替えができる
・処理時間の指定
→何秒経過したらエラー発生、という表示の変化を設定できる
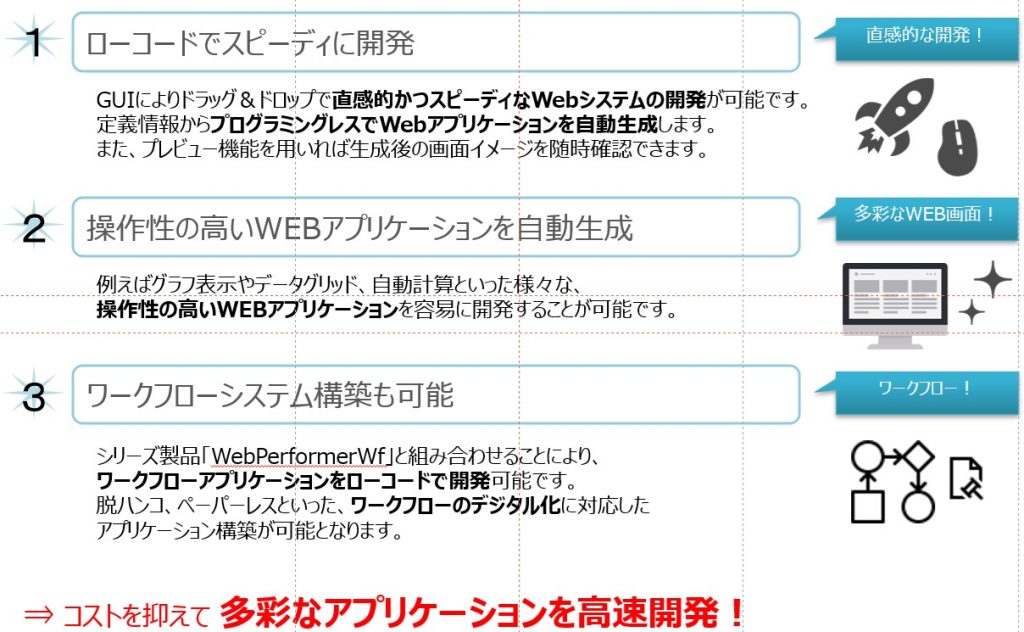
🔳アプリの特長

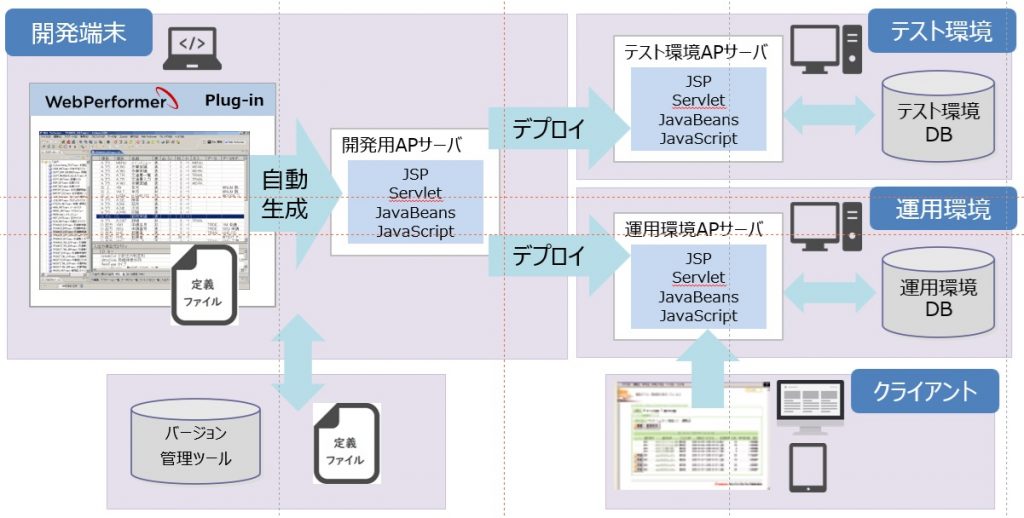
🔳WebPerformerシステム構成
WebPerformer に登録した定義情報をもとに、Webアプリケーションを開発端末上に自動生成。開発端末上にテスト用APサーバ/データベースを用意しておけば、生成後に動作確認を行う事が可能。動作確認後、生成されたWebアプリケーションを運用環境APサーバにデプロイし稼働。

🔳生産性の向上
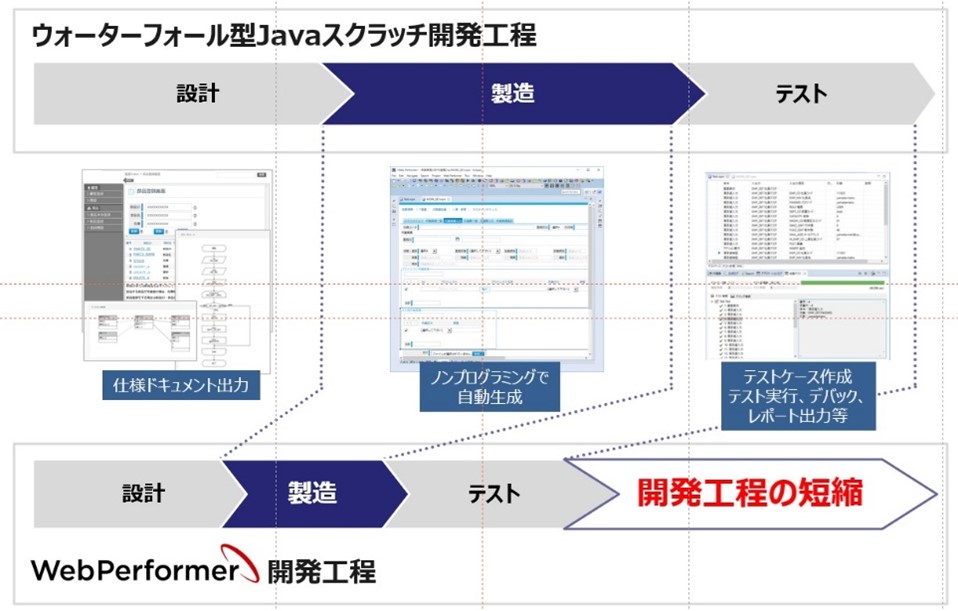
WebPerformerは超高速開発を実現します。
従来のウォーターフォール型の開発工程と比較し大幅な実装工数の削減が可能です。
自動生成するため、Webアプリケーションを独自の設計などは不要となります。
自動生成であるため、プログラミングと比較し大幅な工数の短縮が可能です。
自動生成時の入力チェックをクリアし生成されたアプリケーションは単純なバグ等はなくなっているため、デバッグや手戻り修正の工数が削減できます。
手戻りの修正もツールの設定であるため、プログラミングと比較し実装工数が削減できます。